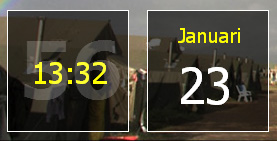
Inilah pertama kalinya saya memposting Widget Blog. Widget ini saya namakan Panel W8 SM. Saya desain menyerupai Gadget Panel OS Windows 8,7,Vista. Widget ini mempunyai pajang 100px dan lebar 100px, Berposisi Melayang. Widget yang saya keluarkan ada dua, yaitu JAM dan TANGGAL. Jika anda tertarik memasang di blog, dibawah saya kasih tutorialnya.
OK. Langsung saja.
- Masuk ke Blog kamu, dan pilih Tab Template lalu klik Edit HTML.
- Tekan Tombol F3 , untuk memudahkan mencari kata kunci
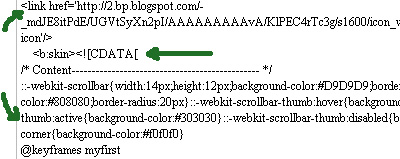
- Pasang CSS Widget ini di atas ]]></b:skin>
.kotak-tanggal{line-height:1.28; text-align:left; direction:ltr; unicode-bidi:embed; display:block;font: normal normal 11px tahoma, verdana, arial, sans-serif;z-index:600;position:fixed;right:30px;width:100px;height:100px;bottom:108px;background:rgba(0,0,0,0.6);padding:10px;border:1px solid white}
.kotak-jam{line-height:1.28; text-align:left; direction:ltr; unicode-bidi:embed; display:block;font: normal normal 11px tahoma, verdana, arial, sans-serif;z-index:600;position:fixed;left:30px;width:100px;height:100px;bottom:108px;background:rgba(0,0,0,0.6);padding:10px;border:1px solid white}
- Lalu klik Simpan
- Sekarang kamu klik Tab Tata Letak, dan Tambahkan Gadget HTML/Javascript baru.
- Pastekan Source kode Widget ini di situ.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
<div class='kotak-tanggal'><script src='http://not-remove-admin.googlecode.com/files/Panel-W8-SM-Tanggal2.js'></script></div>
<div class='kotak-jam'><script src='http://not-remove-admin.googlecode.com/files/Panel-W8-SM-Jam3.js'></script></div>
- Setelah itu Simpan dan Lihat Hasilnya.
Demikianlah Posting Widget Panel W8 SM, semoga bermanfaat.
Note!
- Anda bisa mengatur letak posisinya di CSS tadi.